新規Blog構築(SNS連携編 その2)

Facebookとの連携はすったもんだしましたが、結局 Jetpackプラグインを使うことで落ち着きました。
さて、これでもう自動連携ができる!と思ったら大間違い。笑
設定は確かに終わりなのですが、実際に記事を書いて公開する際にひと手間かけた方がよい、というお話。
まず、記事を公開する際には、アイキャッチ画像を登録しておきましょう。
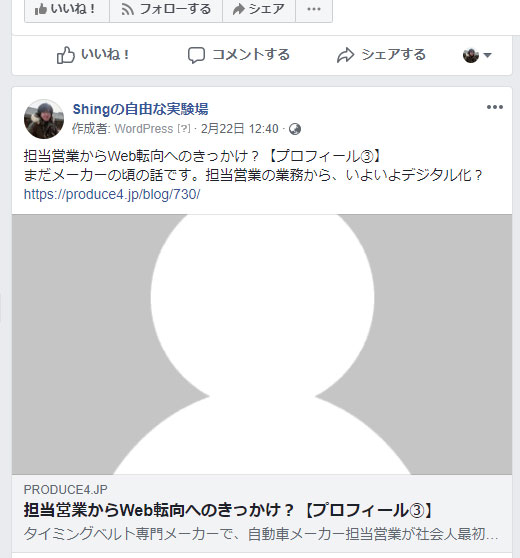
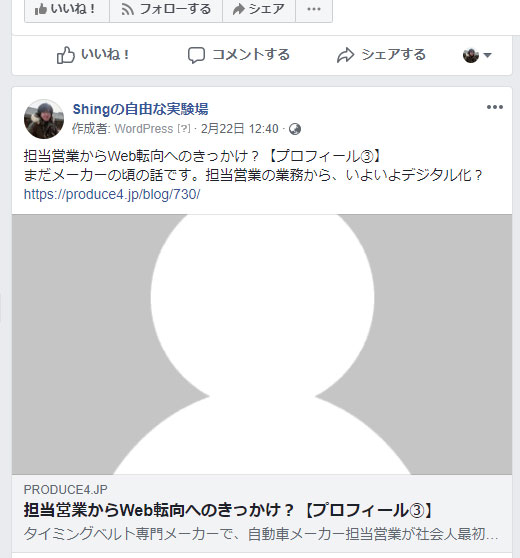
テーマによってとか、設定によってとかで、記事タイトル一覧にサムネイルを出す、出さない両方の場合がありますが、Facebookページに表示される際に、画像がないというのは、あまりに寂しいです。

こうなっちゃうわけですね。
最近のテーマであれば、だいたいその記事の一番先頭の画像をFB側で拾ってくれるのですが、たまに上手く拾ってくれない場合があります。
そういうテーマの場合は、記事ごとにアイキャッチを設定してあげると、その画像が表示されます。
しかしながら、それでも上手く拾ってくれない場合があるのも事実です。
まさにこのBlogのテーマがそう。笑
その場合は、Jetpackの共有設定で対応しないといけない模様。
WPの左メニュー内、Jetpack > 設定(下の画像の赤い枠)で出た画面の上メニュー内の「設定」(下の画像の青い枠)をクリック。

WordPress設定ページに遷移するので、左メニューの「Setting」(下の画像の赤い枠)で出た画面で、「Site Icon」(下の画像の青い枠)とありますので、その「Change」で画像を選べます。
この時の画像は幅512ピクセル以下のものにしないと、設定されないので注意。
恐らく、これで大丈夫かと。(実はまだ試してないのです)
そうして記事を書き、いざ公開なのですが、その前に、投稿編集画面の右上のJetpackアイコン(下の画像の赤い枠)をクリックして、この記事のURLのショーリンクをコピー(下の画像の青い枠)してその上の 「Customize your messeage」に貼り付けます。
Jetpackによる連携は、全文をダラダラ貼り付けることがなくなるのはいいのですが、上記をしてあげないとリンクが表示されないので、クリックしにくくなっちゃうんですね。
記事公開時のFacebook連携のTipsでした。
※追記
結局、FBではやはり画像は拾えませんでした。
このテーマではどうしてもだめなのか、再度検証します。
ちなみにこのテーマは「Karo Light」という海外産の無料テーマです。
デザイン的に日本ものにはない感じだったので使っていますが、いろいろ使い勝手も悪くなってきたので、変更を考えています。
その際はまたリポートします。






LEAVE A REPLY